npm install WARN deprecated popper.js@1.16.1: You can find the new Popper v2 at @popperjs/core, this package is dedicated to the legacy v1 · Issue #111 · creativetimofficial/material-dashboard · GitHub

Bootstrap 4.4.0 requires popper.js >= 1.16.0 which is not yet published to nuget.org · Issue #860 · floating-ui/floating-ui · GitHub

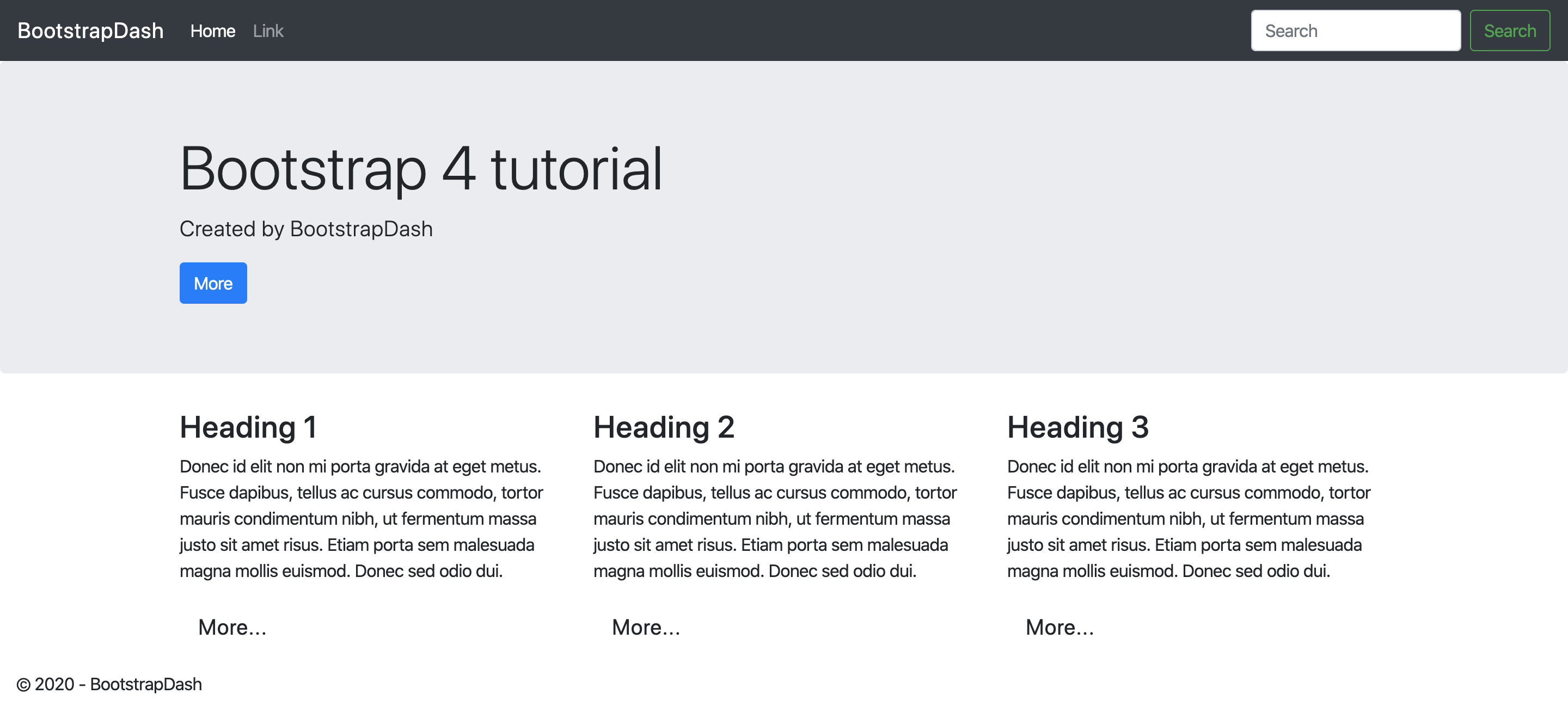
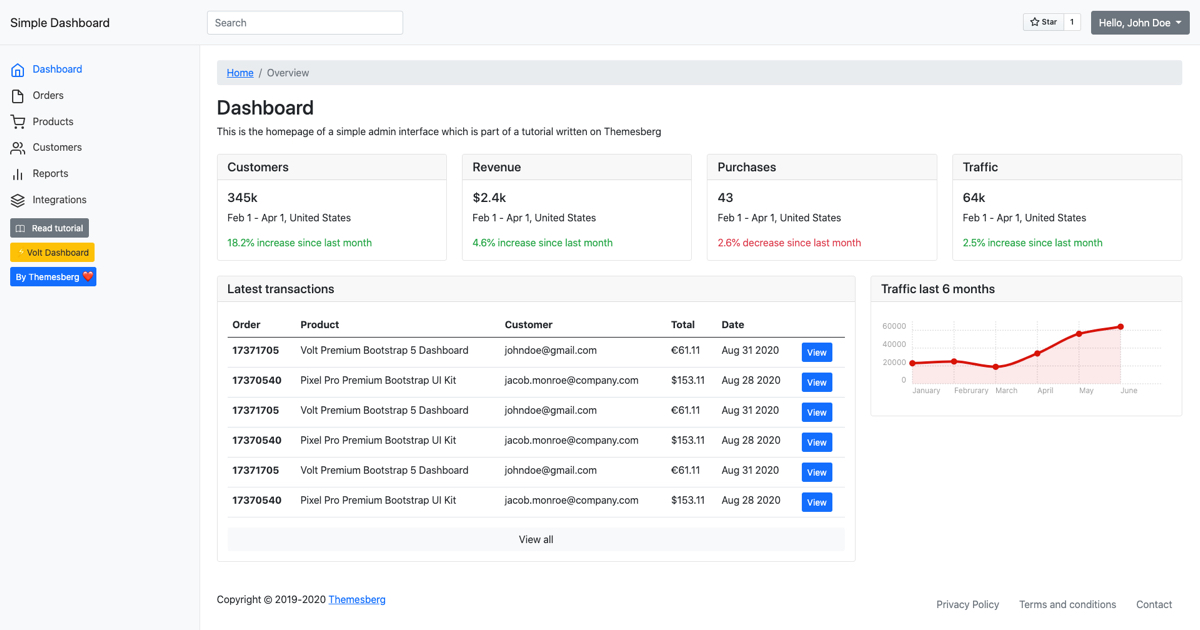
Comprehensive Bootstrap Tutorial. with Code Examples for Web Development | by Suyash Chandrakar | Mar, 2023 | Bootcamp