
detectOverflow util not exported on '@popperjs/core' · Issue #1130 · floating-ui/floating-ui · GitHub
404 not found issues on log for popper.js.map · Issue #180 · apigee/apigee-devportal-kickstart-drupal · GitHub

reactjs - How to fix the error with popper js and webpack 5 - popper_js__WEBPACK_IMPORTED_MODULE_5__.default is not a constructor - Stack Overflow

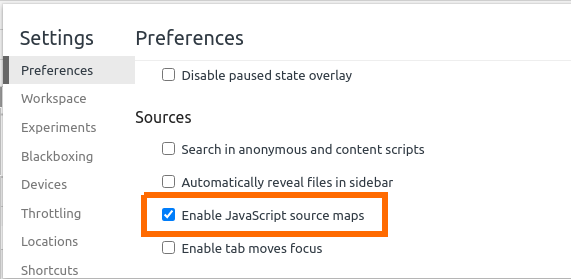
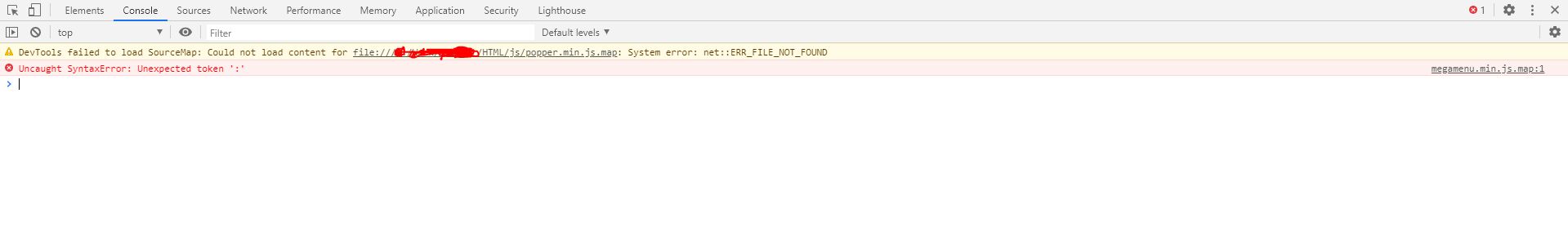
DevTools failed to load SourceMap: Could not load content for popper.min.js.map on Chrome browser – Liferay Help Center






![Solved]-Bootstrap dropdown not working - Studytonight Solved]-Bootstrap dropdown not working - Studytonight](https://www.studytonight.com/ezoimgfmt/s3.ap-south-1.amazonaws.com/s3.studytonight.com/tutorials/uploads/pictures/1622872152-101156.png?ezimgfmt=ngcb3/notWebP)

![Update to Popper.js to 2.0.0 [#3108402] | Drupal.org Update to Popper.js to 2.0.0 [#3108402] | Drupal.org](https://www.drupal.org/files/issues/2020-01-30/Screen%20Shot%202020-01-30%20at%2022.21.56.png)


![Module not found: Can't resolve 'popper.js' [Solved] | bobbyhadz Module not found: Can't resolve 'popper.js' [Solved] | bobbyhadz](https://bobbyhadz.com/images/blog/react-module-not-found-cant-resolve-popper-js/module-not-found-cant-resolve-popper-js.webp)



