How to lock Drawer to a single screen when Drawer is the parent navigator? · Issue #6680 · react-navigation/react-navigation · GitHub

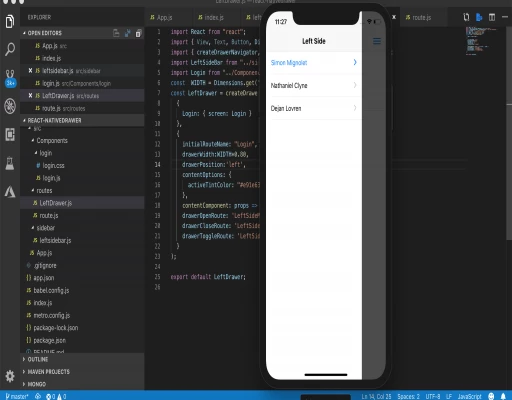
How to create Custom Drawer Navigation with animation in React-Native | React-Navigation v6 | Part-1 - YouTube

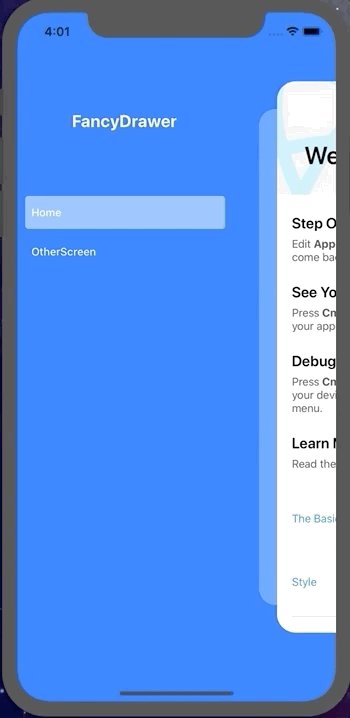
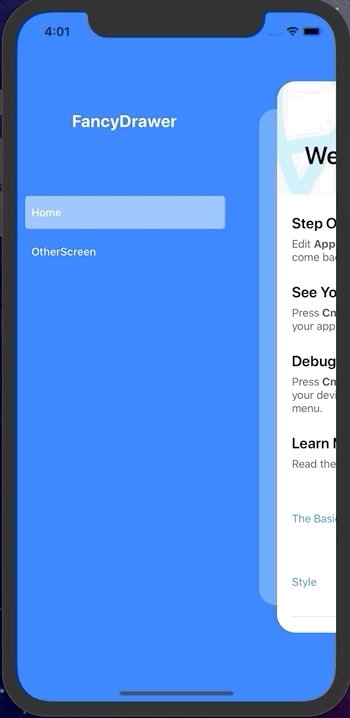
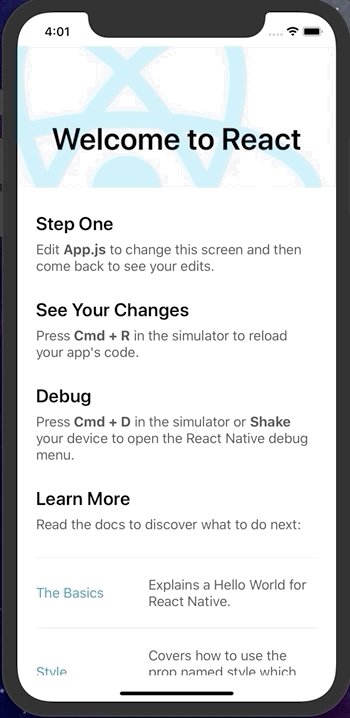
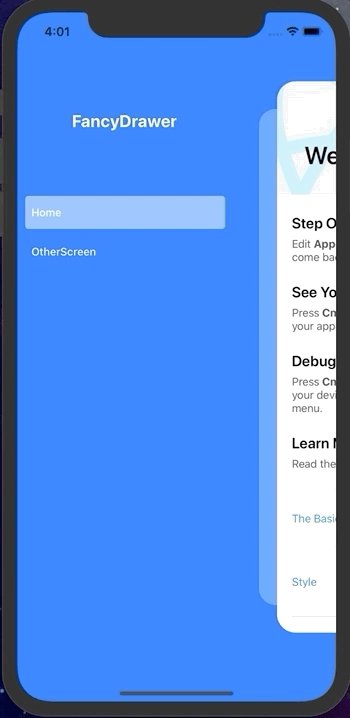
GitHub - ACHP/react-navigation-custom-drawer-example: This is just a really simple demo showing how to do a really cool drawer using react-navigation